2019年,UI设计趋势解说(一)
原文中有部分内容,对设计师来说不是很重要,我选择性的做了删减,只保留干货,希望能帮助大家更好的理解,减轻阅读负担。
一、一般趋势
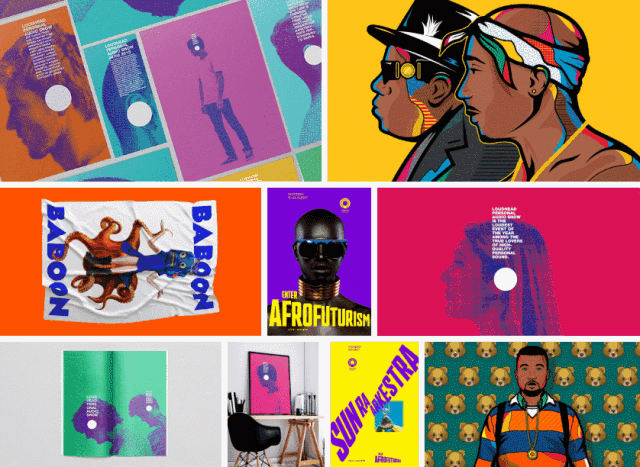
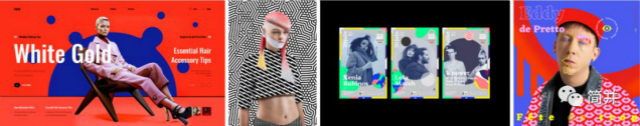
1.1 大胆的用色
在2018年,设计师们已经开始偏向使用大胆的配色,这种趋势在2019年将会更加明显,设计师们会使用更大胆、高饱和度和色调的配色。
Pantone已经公布了2019年的色彩研究趋势,如果今年你希望自己的设计能更加被关注,可以尝试一下使用大胆的配色。

1.2 不对称
当大多数人听到不对称时,他们会想到缺乏平衡感,从事数位设计的设计师大多习惯以完美对称来完成构图,但是通过适当的不对称性,不但可以避免传统的平衡构图方式,还能让你的设计脱颖而出。建议设计师可以透过一些元素,如排版,几何形状,3D渲染,以创建独特的不对称构图,达成独特的视觉效果。

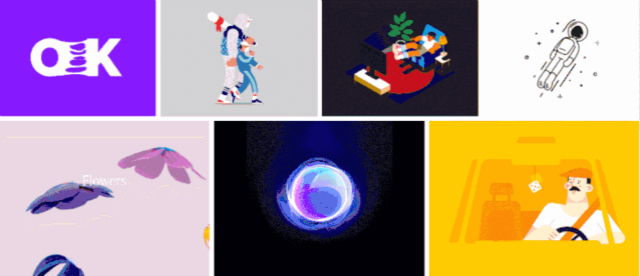
1.3 动效
好的动画效果一直以来都能对产品或应用祈祷不少加分的作用。在网站,广告或者应用程序中设计的小动画,可以使用户更多地与您想传达的内容进行互动。
到2019年动效效果仍然有不少成长的潜力。

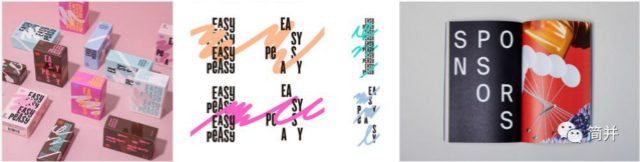
1.4 混搭风格
透过混合多样化的风格,产生不同视觉效果的冲突,可以产生惊人的结果。这种不拘一格的设计方法可能非常具有挑战性,但绝对可以在2019年带来独特的设计效果。

1.5 渐变风格仍然会在2019年流行
渐变风格一直都未退流行,Gradients Style在2017-2018年末出现了大量的渐变风格,而即便到了2019年渐变风格仍然会存在。像Apple或Instagram这样的公司,仍然在他们的品牌中使用渐变元素,绝对是2019年的不败选择。

1.6 透视设计
这类2.5D,C4D效果的设计风格,一直在过去几年展露头角,但随着AR,VR,MR等这类真实世界三维空间的设计概念引入,以及插画风格的大量运用,在2019年这类视觉效果必将引来最盛大的一年。

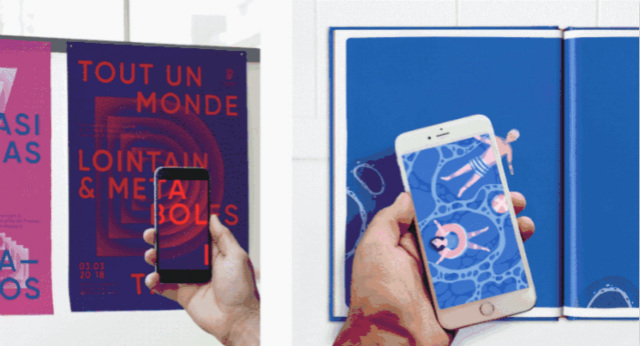
1.7 AR设计
增强现实类的技术,已开始出现在网页设计或应用程序设计等领域。许多平台开发者也尝试将增强现实技术纳入其开发工具里面,可预期的这种类型的应用将会越来越多。这是一个相对较新的趋势,因此不可在2019年以往它。

1.8 自然风格
更为自然,非刻意为之的照片更受到如今的设计行业宠爱,也是接下来图像领域的重点趋势方向。
