2019年,UI设计趋势解说(二)
二、UI/UX趋势
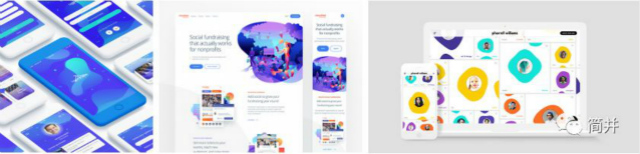
2.1 仍然是移动端第一
随着谷歌首先实现在移动端使用响应式网页技术后,移动端现在已成为产品优先考虑的设计因素。移动端第一,首先是为移动用户设计网站,然后在创建一个也适用于桌面用户的版本。

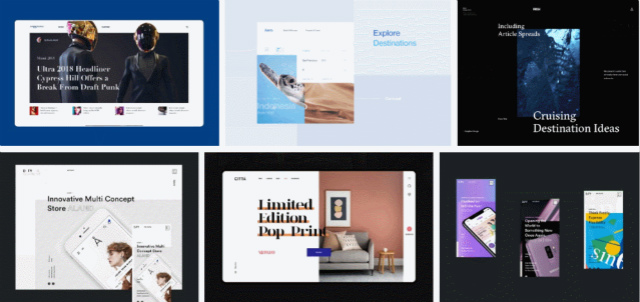
2.2 减负设计
少即是多!在设计中做减法一直都能有不错的效果,目前在所有设计领域都看到或多或少这类负空间的使用,而2019年将更大量的使用于网页设计和应用程序设计中。

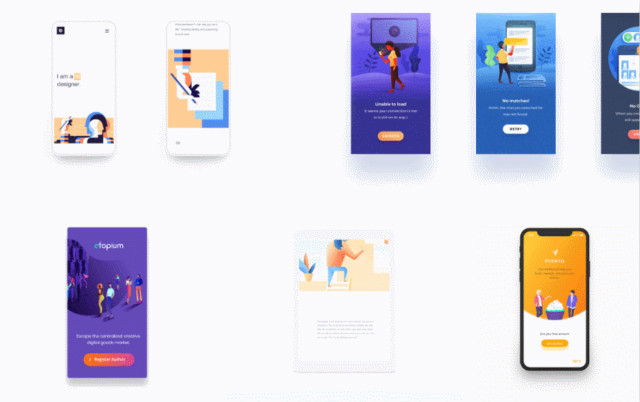
2.3 定制插图
正如前面所提到的年度趋势,插图一直是几年中不断增长的主要设计趋势。在2019年从登陆i页面到整个网站,定制插图将会风靡整个数位设计行业。

2.4 情感化图标
好的图标可以自然的把用户的视线,引到需要重点关注的信息或功能上。同时也能自然地将与服务先关联的信息,透过良好的视觉层次结构说明。

同时搭配好令人会心一笑的情感化设计,肯定能起到不错的效果。
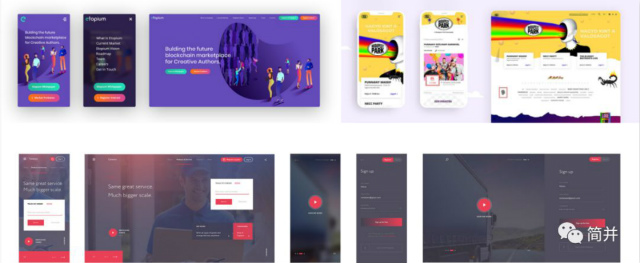
2.5 流体,几何,非对称
流体风格一直都能在2017-2018年中持续看到流体,但这类的风格在2019年将会更加流行。配合前面所提的混搭风,大胆的颜色和强烈的渐变,流体形状是2019年必不可少的网页设计趋势。

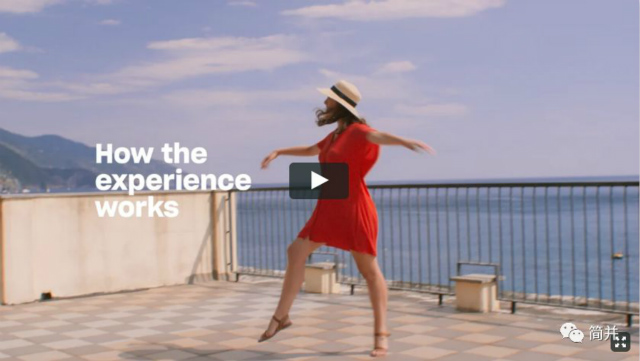
2.6 视频背景
大量的研究数据表明,2018年使用短视频可以提高转化率,视频相对于文字与图片,可以在几秒钟内传达更多更好更清晰的内容,同时也仍持续吸引用户的注意力。

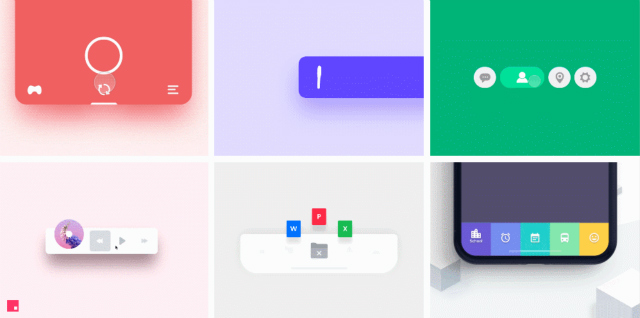
2.7 动效
动效设计早已是数位设计行业中不可或缺的专业,试着在你的移动产品或网页设计里,加入一些顺畅的平滑过渡或漂亮的悬停效果,可以让你的设计更加地吸引人。

2.8 微交互
微交互效果是移动端上,常用于创建微妙视觉效果的小动画。今年,我们比以往任何时候都要更关注这些微观互动。

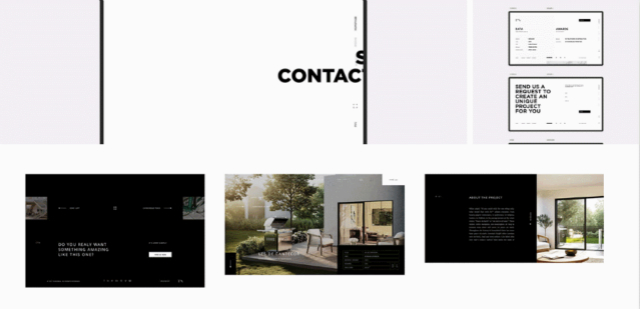
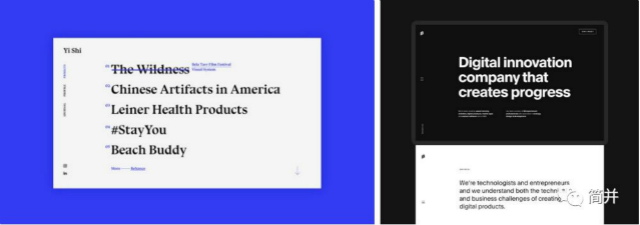
2.9 粗体代替图片
随着近年对于排版的关注,许多巨头企业如苹果,都在尝试选择通过独特的字体与排版风格来做出品牌声明。在一些场景下,透过排版能达到更好的说明。

2.10 栅格突破与元素重叠
网页设计中栅格突破在2018年末开始盛行,可以预见在2019年可以看到更多结合栅格突破的方式,与元素重叠的网页设计组合,但在使用时,记得始终要牢记移动端的体验!